Zo werkt de ontwerptool
Een geboortekaartje ontwerp je niet elke dag! En ook is de online ontwerptool van Lief Leuk & Eigen wellicht nieuw voor je. Daarom geven we je hier wat fijne uitleg hoe de ontwerptool (ook wel editor genoemd) precies werkt. De tool werkt vooral intiuitief maar er zijn ook wat goede hacks die fijn zijn om te weten. Om zo zelf het mooiste geboortekaartje te ontwerpen!

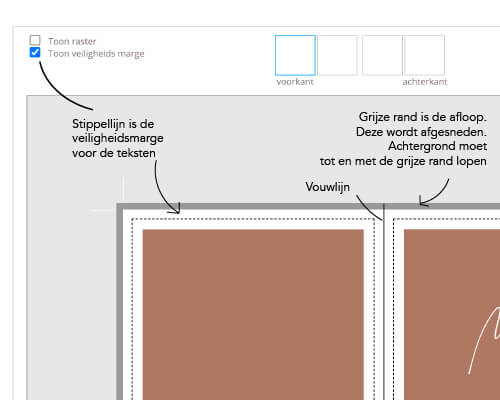
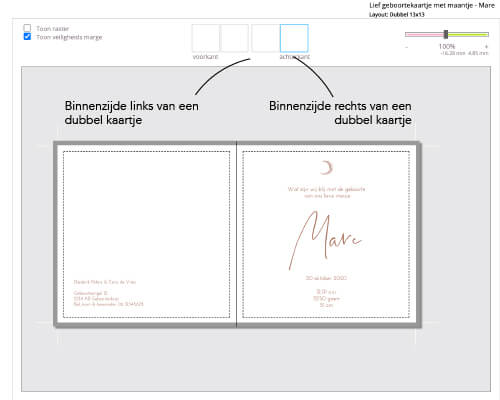
De lijnen in het scherm uitgelegd:
- In het kaartje zie je een stippellijn: dit is de veiligheidsmarge. Deze wordt niet gedrukt. Houd teksten binnen deze lijnen. Je kan de stippellijn uitzetten met het vinkje linksbovenin
- De grijze rand om het kaartje is de ‘afloop’. Dit is het gedeelte wat wordt afgesneden van je kaartje. Wil je een kleur of illustratie laten doorlopen, zorg er dan voor dat deze tot in de grijze balk valt. Anders kan er een wit randje ontstaan.
- De doorgetrokken zwarte lijn is de vouwlijn.

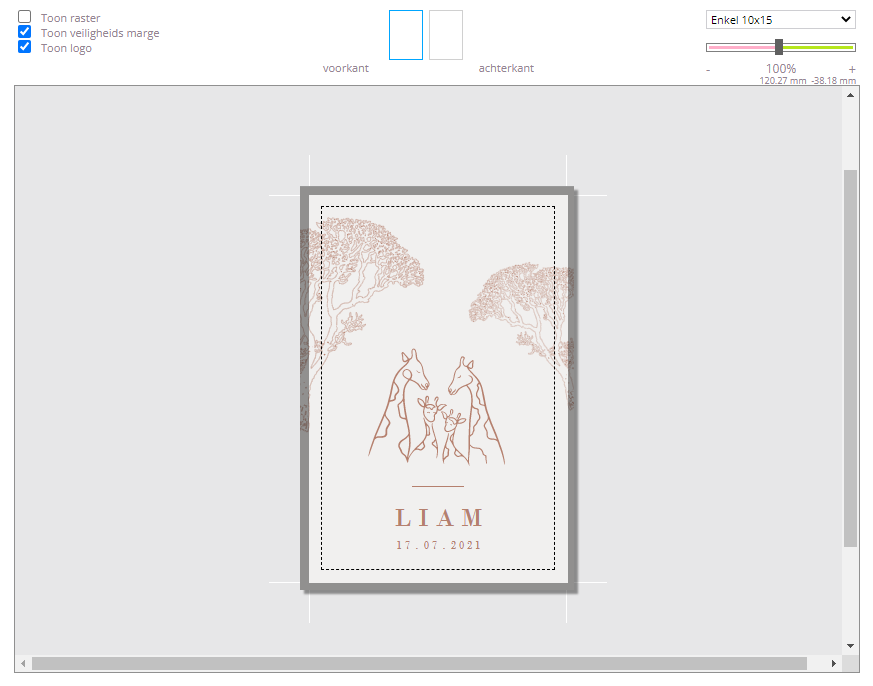
Verschillende zijdes van het kaartje
- Bij een enkel kaartje zie je bovenin de twee kanten: de voorkant en achterkant. Klik op de zijde om die kant van het kaartje aan te passen.

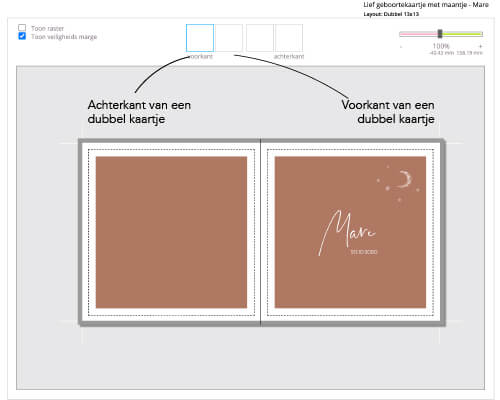
- Bij een dubbel kaartje heb je vier pagina's om te vullen:
- Voorkant (links, 1 van 4): achterkant van het dubbele kaartje
- Voorkant (rechts, 2 van 4): voorkant van het dubbele kaartje
- Achterkant (links, 3 van 4): binnenzijde links van het kaartje
- Achterkant (rechts, 3 van 4): binnenzijde rechts van het kaartje
- De tweede pagina rechts is dus de voorpagina van het geboortekaartje.

Door bovenaan op de achterzijde te klikken, ga je naar de binnenzijde van het kaartje

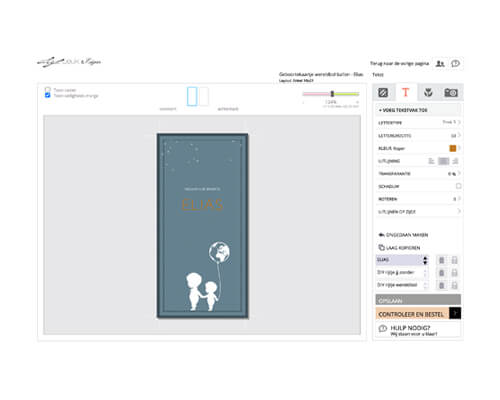
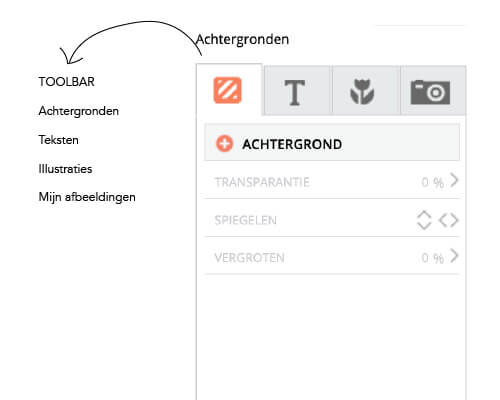
Uitleg van de toolbar
Rechts vind je de toolbar. Hier vind je alle tools om je kaartje aan te passen.
- Achtergrond (vakje)
- Teksten (T)
- Illustraties (bloem)
- Afbeelding (camera)

Tip: onder aan de toolbar vind je alle lagen. Dit is een hele fijne tool om illustraties boven of onder elkaar te kunnen verplaatsen. Staat een tekst bijvoorbeeld onder een afbeelding, dan kan je met deze pijltjes de tekst omhoog verplaatsen zodat de tekst bovenop ligt.
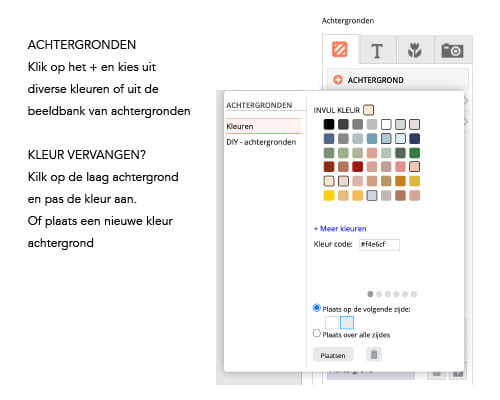
Achtergrond
De achtergrond kan je aanpassen in kleur of afbeelding. Klik op het + achtergrond en je ziet de beeldbank. De kleur kan je aanpassen door
- Naar de laag achtergrond te gaan
- Selecteer deze
- Bovenin zie je een kleur verschijnen
- Klik hierop
- Vervang de kleur

Teksten aanpassen
Alle teksten kan je aanpassen. Dit doe je door op het tekstvak te klikken. Als je deze aanklikt, zie je linksboven een T. Klik deze aan en je kan de tekst aanpassen.
De tekst groter of kleiner maken doe je in de toolbar rechts (dus niet met vergroten of verkleinen van de tekstvak).
Opmaaktip: maak je teksten niet te groot. De grootte is afhankelijk van het lettertype. Vette lettertypes kunnen meestal wat kleiner dan dunne lettertypes. Begin bijvoorbeeld met font 10.
Tip: Lees onze mooi uitlijntips in dit artikel: Je kaartje netjes opmaken
Teksten netjes uitlijnen
Je kan de teksten netjes uitlijnen op 2 manieren.
- Met het raster
- Met de functie 'Uitlijnen op zijde' en de x-as en y-as
Het raster
De makkelijkste manier is door het raster aan te zetten (linksboven) en in te zoomen op het kaartje (rechtsboven). Dan kan je de tekstvakken mooi op de lijnen plaatsen. Bijvoorbeeld door de tekst links en rechts van het kaartje op dezelfde lijn te zetten.
Precies in het midden plaatsen? Gebruik uitlijnen!
Functie Uitlijnen op zijde
Met de functie ‘Uitlijnen op zijde’ kan je de juiste x-as en y-as invullen van je tekstvak of illustraties. Handig om diverse items precies onder elkaar te zetten!
Tip: meer weten hoe je je kaartje netjes opmaakt? Lees dan ons artikel Je kaartje netjes opmaken
Illustraties toevoegen
Bij illustraties vind je een zeer grote uitgebreide beeldbank om je kaartje mooi te maken. Veel van deze illustraties kan je ook een andere kleur geven. De illustraties kan je schalen en verplaatsen, roteren of spiegelen.
Kleuren aanpassen
Je kan in de toolbar zien of je een kleur aan kan passen. Als er een kleurvlakje verschijnt, kan je een andere kleur selecteren. We hebben een uitgebreid kleurenpalet maar je kan ook je eigen specifieke kleur invoeren als hex code (te herkennen aan het teken: #). Met imagecolorpicker.com/nl kan je zelf de juiste kleurcode uit een eigen afbeelding halen. Hex code invoeren in de ontwerptool, op enter klikken en de kleur wordt aangepast!
Je kan ook de kleurcode uit een ander kaartje kopieren en deze in jouw kaartje toepassen.
Eigen afbeelding toevoegen
Je kan ook je eigen foto in de beeldbank plaatsen. Omdat dit geen fotobewerkingsprogramma is, is het slim om de foto al in een ander programma bij te snijden en op juiste kleur te zetten. Gebruik hiervoor bijvoorbeeld Lightroom, een gratis app voor je telefoon met heel veel functies.
En wil je een vrijstaand beeld, dan is het belangrijk dat je een transparante png gebruikt.
informatie & inspiratie
